Introducing: Chart View
Tired of sorting through endless lists to understand your projects? Plaky's powerful Chart View is here to revolutionize how you see your work! It instantly transforms your board data into clear, interactive visuals, making it easy to grasp how your work is organized and progressing.
Ready to get a real bird's-eye view? Let's go!
What exactly are chart views?
Chart View is like having an instant analytics dashboard built into your board! It helps you to visualize your projects and tasks using dynamic, interactive charts. This feature is perfect for organizing your work by specific fields, such as Status, Team Member, or Tags, and even Groups, allowing you to instantly compare data and see how things stand.
Plaky offers two clear chart types for your visualization needs:
- Pie Chart
- Bar Chart
Why use charts? See the big picture!
Charts transform your data into clear insights, helping you quickly see progress, spot issues, and make smarter decisions backed up with data that everyone can understand.
Creating your first chart view
Adding a new Chart View to any of your boards is straightforward.
Here’s how to create one:
- Open your Board.
- Click the gear icon located next to your existing views.
- Select Create new view.
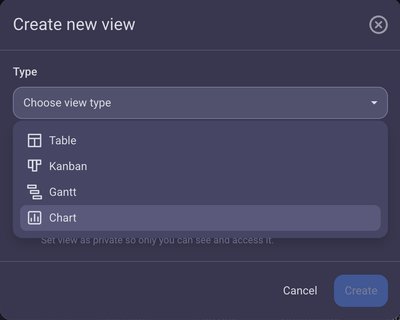
- Choose the view type.
- Select Chart.
- Enter a clear view name (e.g., "Team Progress Chart").
- Click Create.

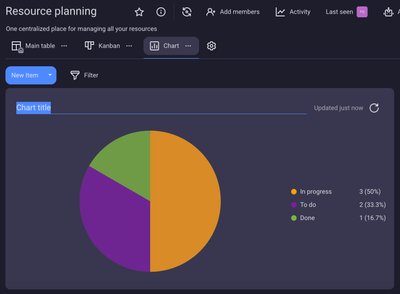
Your new chart will instantly appear with the settings menu open, ready for customization!
By default, it will be a Pie Chart titled "Chart title," which you can easily click and rename.

Understanding your chart: Pie vs. Bar
Let's explore how your raw data is transformed into meaningful visuals with each chart type.
Pie Chart
Imagine a delicious pie, where each slice visually represents grouped values from your items or subitems!
The Pie Chart shows the count of your projects and tasks, grouped by fields like Status, Tag, Person - or even by Group - and divided into colorful slices. Each slice illustrates a portion of your total data, with its size indicating its proportion to the whole.
For example, you might choose:
- Status: To see the proportion of tasks in different stages like "To Do," "In Progress," or "Done."
- Tag: To visualize the percentage of items related to specific categories (e.g., "Marketing," "Development," "Client Feedback").
- Person: To understand the distribution of tasks among individual team members.
- Group: To show the proportion of items belonging to different board groups (e.g., "Backlog," "Current Sprint").
On the right side of the chart, a legend provides details for each slice: its label, total value (number of items/subitems), and the percentage it contributes to the entire pie.
Hover over a slice. The slice will gently highlight and enlarge, and a tooltip will appear with its name, total count, and percentage.
By default, if your board includes Status, Person, or Tag fields, your Pie Chart will prioritize grouping by: 1. Status, 2. Person, 3. Tag. Should none of these fields exist, the chart will default to grouping by "Item Creator."
For example, an IT department could utilize a Pie Chart to visualize their work ticket distribution by Status, instantly grasping how many tickets are 'Open,' 'In Progress,' or 'Resolved'.

Bar Chart
Think of a cityscape, where each building, or bar, represents grouped values of your items or subitems!
The Bar Chart presents your tasks and subtasks grouped by Custom fields, displayed as distinct columns (bars). Data is organized using X and Y axes. The X-axis lists all your chosen fields, while the Y-axis counts the total number of items within each field.
You might choose are:
- Status: To see the count of items in "To Do," "In Progress," "Done," or "Stuck" stages.
- Person: To visualize the number of tasks assigned to each team member.
- Tag: To count items associated with different categories like "Marketing," "Development," or "Urgent."
- Group: To compare the number of items within different board groups.
- Priority: To show how many items are "High," "Medium," or "Low" priority.
When you hover over a bar, the bar will brighten, and a tooltip will appear above it, showing the group name, total count (e.g., Count: 10), and percentage (e.g., 40%).
When you switch from a Pie to a Bar chart, the Bar chart's X-axis will automatically use the same grouping you had, keeping your view consistent.
For instance, a marketing team might use a Bar Chart to compare campaign tasks grouped by Team Member, seeing the task count assigned to each person, or even grouped by Tag to understand the distribution of different campaign types.

Customizing your view with chart settings
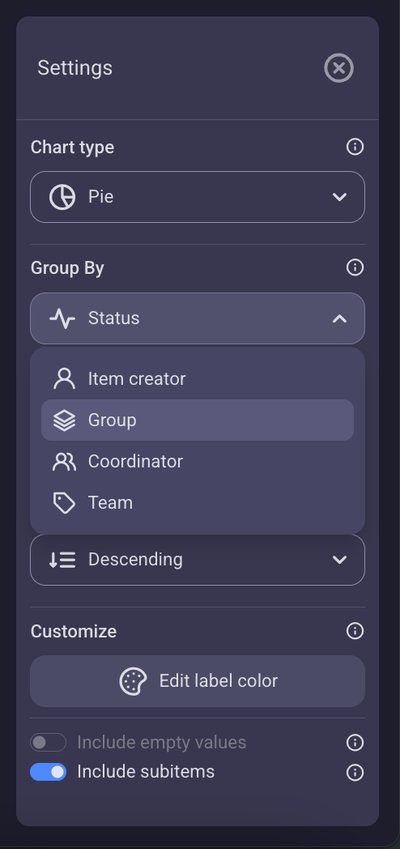
Your chart is your canvas! You have extensive control over its appearance and data representation using the Settings panel located on the right side of your chart.
Let's explore the key settings you can adjust:
Group your chart data
Charts help you visualize your data by organizing your items and subitems based on different categories. You can group your data by:
- Item Creator: See how many items each team member has created.
- Group: Understand the number of items within each board group (like "Marketing" or "Engineering").
- Status: View items based on their status labels (e.g., "To Do," "In Progress," "Done").
- Person: Count items assigned to specific team members.
- Tag: Group items by their assigned tags. The way you select your grouping depends on your chart type: For Pie Charts, use the "Group by" dropdown menu. For Bar Charts, use the "X-axis" dropdown menu. If you switch from a Pie Chart to a Bar Chart, your grouping will automatically carry over. For instance, if your Pie Chart was grouped by "Status," your Bar Chart's X-axis will also show data by "Status."
- Sort by: Arrange your chart values in either Ascending or Descending order. By default, values are sorted descending.
- Edit label color: While charts inherit default label colors, you have the flexibility to customize individual label colors directly from here.
- Include empty values: This toggle (off by default) allows you to show or hide items with no relevant data. For example, when grouping by "Person," turning this on will display a slice or bar representing unassigned tasks.
- Include subitems: This toggle (on by default) lets you include or exclude subitems in your counts. Activating it provides a total workload view, combining both main tasks and their subtasks.

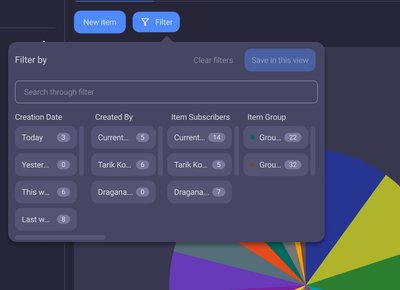
Apply filters
Easily focus your chart by applying filters. Just click the Filter button, choose your criteria (like "Creation date" or "Item group"), and Save in this view. Filters will also apply to subitems automatically.

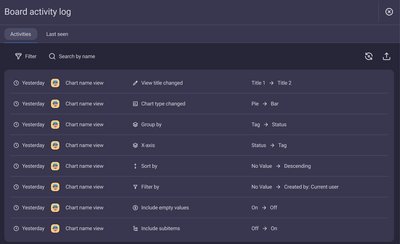
Keeping your chart fresh: Refresh & Activity Log
Your chart stays fresh automatically every 15 minutes or with board changes, and you can manually refresh it anytime, with all setup, filter, sort, and title adjustments recorded in the activity log.

FAQs
Who can create charts?
Board Owners and Board Members with "edit everything" permissions can create public charts for everyone, while Board Members with "edit content" permission can create private charts just for themselves; Viewers cannot create charts.
How can I use charts in my everyday work?
Charts cover many use cases, helping you:
- Understand Progress: See where tasks stand (To Do vs. Done).
- Spot Trends: Identify overloaded team members or common issues.
- Make Data-Driven Decisions: Guide planning and resource allocation.
- Communicate Clearly: Share engaging visual summaries.
How can I tell if my charts are working, or what they've done?
Check the activity log on your board or individual items. It records when chart configurations are changed, filters are applied, or sorting is updated.
Ready to see your data in action?
And that's your comprehensive guide to Chart View in Plaky!
Now you know how to create, customize, and leverage interactive charts to visualize your data, spot trends, and make informed decisions. Go ahead – transform your raw data into clear, actionable insights!